Guía de PlantUML

Hace poco estuve hablando con varias personas en el trabajo sobre PlantUML, me dieron ganas de escribir un artículo en español para contribuir un poquito a dar visibilidad de esta herramienta tan útil y genial.
¿Qué es PlantUML y para qué me sirve?
Seré breve: PlantUML es una herramienta que permite crear diagramas utilizando código.
¿Sólo permite crear diagramas UML?
No. Realmente permite crear diagramas más allá de UML. A continuación te dejo una lista de algunos de los diagramas que hoy en día se pueden crear:
De UML:
- Secuencia
- Casos de uso
- Clase
- Actividad
- Componente
- Estado y más…
No UML:
- JSON
- YAML
- Diagrama de red
- Mockups UI
- Gantt
- Entidad relación (IE/ER) y más…
¿Qué ventajas tiene?
Para mi tiene varias ventajas:
- Uso de código: Para mi esta es la principal ventaja, esto permite que alguien cree un diagrama y que este pueda ser revisado, por ejemplo, en un Pull Request. Esto ayuda un montón a la mantenibilidad del diagrama ya que cualquiera puede ser fácilmente actualizado por algún miembro del equipo.
- No tener necesidad de definir dónde van los nodos: PlantUML automáticamente grafica los nodos en el tablero, de esta forma, me despreocupo de ubicar los nodos en el tablero.
- Es Open Source: Principalmente esto me ha permitido usarlo en cualquier tipo de empresa sin que existan problemas de licencias. Al ser un proyecto abierto también es posible que se colabore en este para mejorarlo.
- Se puede usar miro, una herramienta bastante conocida para crear diagramas, flujos de trabajo y un sin fin de cosas más.
¿Qué desventajas tiene?
Normalmente siempre que hablo de PlantUML destaco dos desventajas:
- Ubicación automática de nodos: PlantUML brinda una forma de indicar la ubicación de los nodos, por ejemplo, podemos indicarle que el nodo A se dibuje a la derecha del nodo B. Sin embargo, muchas veces queremos ubicar un nodos en cierta posición y en ocasiones es frustrante hacer que quede como lo imaginamos.
- No es bonito. Bueno… esto no es del todo cierto, lo que si es cierto es que yo no se combinar colores, plantUML brinda herramientas para definir colores de nodos, conexiones, etc, simplemente que yo no se qué color elegir para que un diagrama se vea bonito ????
Bueno y… ¿Cómo lo instalo?
Aquí viene la parte sencilla, hace poco lo instalé en MacOS/OSX y los pasos que seguí fueron de esta guía, acá pongo los pasos en español. Lo inicial y más importante es que debemos tener instalado Homebrew (brew) en nuestra máquina para poder seguir este tutorial, si no conoces qué es, te invito pasarte por su web oficial para instalarlo, https://brew.sh/.
Revisemos requisitos
Primero revisaremos si tenemos java, para esto, en una terminal ejecutamos java -version.
Si no esta instalado, tendrás un mensaje similar a No Java runtime present, requesting install y tendrás que instalarlo, normalmente puedes instalarlo con
brew install java
Si esta instalado tendrás un mensaje similar a:
java -version
openjdk version "21" 2023-09-19
OpenJDK Runtime Environment Homebrew (build 21)
OpenJDK 64-Bit Server VM Homebrew (build 21, mixed mode, sharing)
Realicemos la instalación
Teniendo brew y java, ahora seguimos con graphviz que es el motor que utiliza PlantUML, para esto.
brew install graphviz
Por último, ya podremos instalar plantuml
brew install plantuml
Validemos que todo quedó bien
Para validar que instalamos todo bien, vamos a crear un gráfico simple, para esto.
- Nos posicionamos en un folder temporal, ejemplo
cd /tmp
- Creamos un archivo vacío en ese folder
touch ejemplo.puml
- Añadimos a este archivo el código de un diagrama simple
nano ejemplo.puml
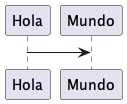
@startuml
Hola -> Mundo
@enduml
- Y por último, le pasamos como parámetro a plantuml nuestro código
plantuml ejemplo.puml
- Esto debería crear un archivo llamado
ejemplo.pngdonde se encuentra nuestro primer gráfico! ????

Integrarlo a una IDE
En el día a día no es necesario seguir toooodos esos pasos para poder crear un diagrama, ahora que ya lo tenemos instalado en nuestra máquina, podemos integrarlo mediante plugins a nuestra IDE de preferencia, dejo un par de links para las dos IDEs más populares hoy en día:
- PlantUML Integration en PyCharm
- PlantUML en VSCode
Alternativas
Honestamente no me había puesto a buscar alternativas a algo similar, pero ya que estoy escribiendo este artículo, encontré a Mermaid. Por lo que logré leer, también es otra herramienta para crear diagramas pero esta utiliza javascript. Lo único que puedo decir es que se ve visualmente atractiva, dejo el link por si les llama la atención.
Y bueno… creo que hasta acá dejo esta guía, enjoy!



